Centrer Efficacement en CSS avec Flexbox

Une Affaire de Positionnement
Lors du développement d'un site, la question du centrage des éléments est omniprésente. Rien que sur cet article de blog, de nombreux éléments utilisent un positionnement précis, sans même que vous ne vous en rendiez compte. Le premier qui me vient à l'esprit est la barre de navigation, qui affiche différentes catégories et icônes, équitablement réparties sur toute la largeur (Ou la hauteur, si vous êtes sur mobile) de votre écran. Ces élements ne sont pas simplement collés les uns aux autres en début ou en fin de ligne, mais sont positionnés selon des critères précis, afin de leur donner un tel design.
Si vous êtes développeur web, vous avez probablement déjà été confrontés à ce problème. Il faut dire qu'entre l'ajustement des marges ou la création d'un tableau virtuel, plusieurs techniques permettent de s'approcher d'un tel résultat, au prix de nombreux paramètres complexes. Heureusement pour nous, cette époque est désormais révolue, et l'apparition de la propriété flexbox va nous simplifier la vie.
Pour les besoins de cette article, je vous propose de prendre un exemple assez simple, qui peut facilement être adapté à n'importe quel site web. Nous allons manipuler des blocs de couleurs, et allons voir comment nous pouvons les positionner. Bien sûr, ces blocs symbolisent les éléments de votre site web, comme une image ou un texte. Je vous propose de commencer avec le code suivant, qui ne devrait pas vous poser de problème particulier.
<!DOCTYPE HTML>
<html>
<head>
<style>
body {
width : 600px;
height : 900px;
border : solid black;
} [class*="container"] {
width : 500px;
height : 100px;
margin-top : 50px;
border : solid black;
} .red-container {
background : #FFDFDF;
} .green-container {
background : #DFFFDF;
} .blue-container {
background : #DFDFFF;
} [class*="box"] {
width : 100px;
height : 100px;
} .red-box {
background : #FF3F3F;
} .green-box {
background : #3FFF3F;
} .blue-box {
background : #3F3FFF;
}
</style>
</head>
<body>
<div class="red-container">
<div class="red-box">
</div>
<div class="green-container">
<div class="green-box">
</div>
<div class="blue-container">
<div class="blue-box">
</div>
</body>
</html>
Nous avons trois conteneurs, contenant chacun une boîte. Notre but sera de centrer ces boîtes dans les conteneurs, et de gérer leurs comportements les uns envers les autres. Notez que j'ai ajouté une marge, des bordures, ainsi qu'une couleur de fond, pour mieux visualiser les éléments, mais cela est totalement optionnel.
Définir un Axe
Place à l'action ! Avant d'utiliser la propriété flexbox, il est important de comprendre comment elle fonctionne. Son rôle est de modifier le positionnement des éléments enfants, afin de les espacer convenablement les uns des autres. De ce fait, flexbox ne s'applique pas directement aux blocs, mais à leurs conteneurs, les classes red-container, green-container et blue-container.
Pour les transformer, il faut modifier la propriété display, et lui affecter la valeur flex.
[class*="container"] {
display : flex;
}
Et voilà ! Vous avez réussi à créer votre premier élément de type flexbox. Mais pour l'utiliser à son plein potentiel, il va falloir définir son axe. Selon le design de votre site, vous aurez besoin que vos composants se placent en ligne (Les uns après les autres) ou en colonne. (Les uns en dessous des autres) Pour cela, nous allons utiliser la propriété flex-direction, et lui attribuer la valeur row ou column.
.red-container {
flex-direction : row;
} .green-container {
flex-direction : column;
}
Remarquez que je n'ai rien défini pour blue-container. Il faut savoir que la valeur par défaut de flex-direction est row, ce qui signifie que red-container et blue-container auront un axe horizontal, tandis que green-container utilisera un axe vertical.
Maintenant que votre axe est défini, il est temps de placer les différents éléments dessus.
Centrons
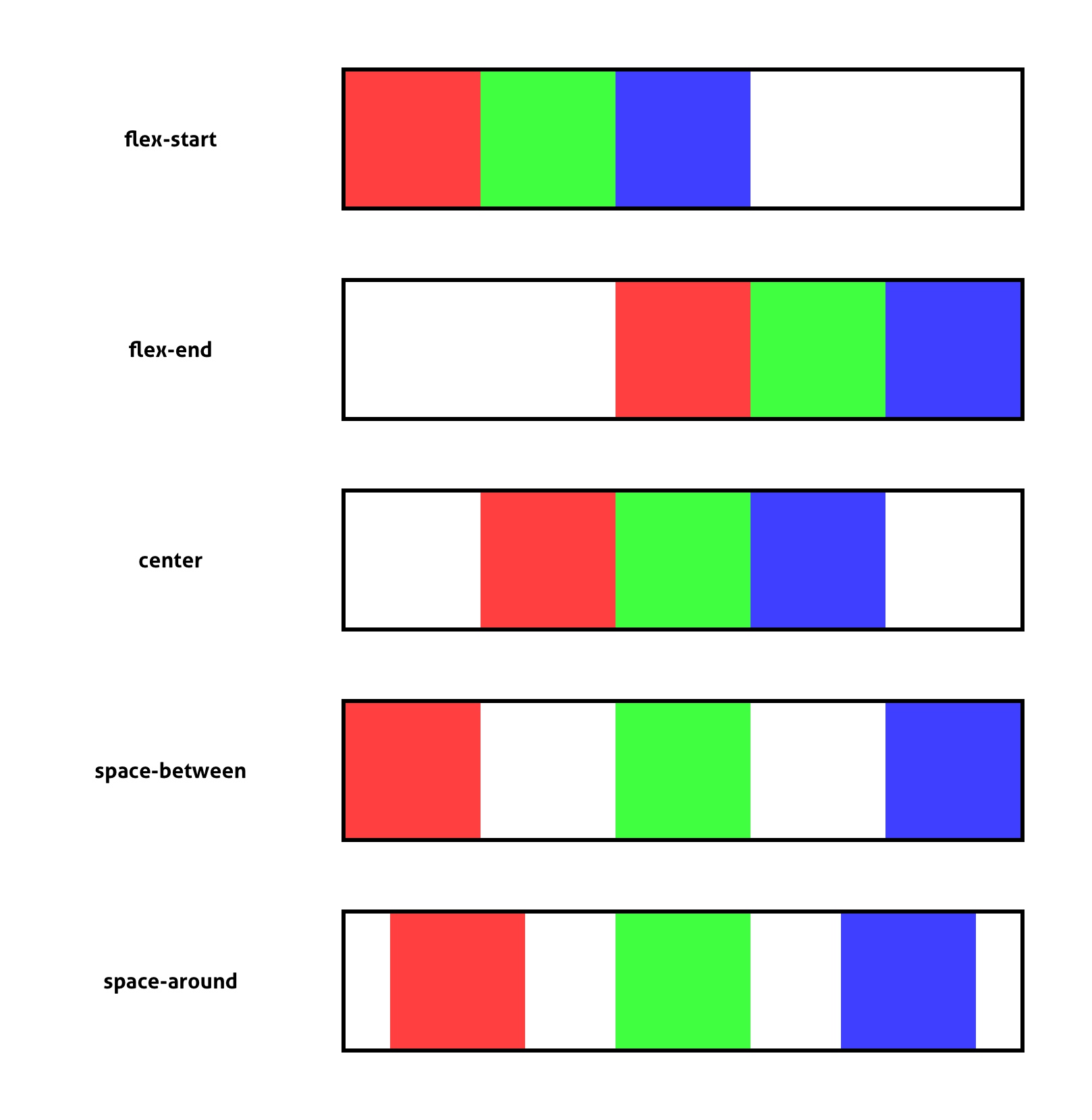
Par défaut, vos composants vont se placer successivement sur votre axe. Sauf que si vous lisez cet article, ce n'est pas pour vous contenter du positionnement par défaut. Le secret de flexbox réside dans la propriété justify-content, qui va modifier la façon dont les éléments vont se positionner sur l'axe. Les différentes valeurs possibles sont les suivantes :
• flex-start : Les éléments vont se placer de gauche à droite (Ou de haut en bas, si votre axe est vertical) et se suiveront les uns après les autres. Si toute la largeur du conteneur n'est pas occupée, vous aurez un espace vide sur la droite. (Ou en bas) C'est la valeur par défaut, qui est assez proche de ce que vous obtiendriez sans flexbox.
• flex-end : Comparable à flex-start, sauf que vos éléments se placeront à partir de la fin de l'axe. Si toute la largeur n'est pas utilisée, vous aurez un espace vide sur la gauche. (Ou en haut)
• center : Cela commence à devenir intéréssant. Avec cette valeur, vos éléments seront regroupés au centre de votre axe, et les marges automatiquement ajustées en conséquence.
• space-between : Les éléments sont équitablement répartis sur l'axe, de facon à ce que chacun d'entre eux soit le plus éloigné possible des autres.
• space-around : Semblable au fonctionnement de space-between, excepté que les éléments aux extrémités sont séparés des bords du conteneur.
Comme une image vaut mille mots, je vous propose de voir le comportement de chacune de ces valeurs. Pour y parvenir, j'ai simplement ajouté deux blocs supplémentaires dans chaque conteneur.

Maintenant que vous avez compris comment utiliser justify-content, il me reste un élément important à vous présenter. Si vous avez défini votre flexbox sur un axe horizontal, (Row) vos éléments sont donc centrés horizontalement. Mais il serait intéréssant de pouvoir les centrer également sur l'axe secondaire, l'axe vertical. Pour cela, nous utilisons la propriété align-items, qui prend comme valeur flex-start, flex-end, center, ou stretch. Les trois premières valeurs ont un fonctionnement identique à la propriété justify-content. La seule nouveauté vient de stretch, qui permet d'étirer chaque élément, afin qu'il prenne toute la hauteur (Ou largeur) disponible.
body {
align-items : stretch;
}
Notez que, si vous définissez flex-direction à row, l'axe principal (Celui utilisé par justify-content) sera horizontal, et l'axe secondaire (Celui utilisé par align-items) sera vertical. Si vous affectez column à flex-direction, l'axe principal et l'axe secondaire seront inversés.
Enfin, il existe une petite technique si vous avez besoin de centrer aussi bien l'axe principal que l'axe secondaire. Il vous suffit d'appliquer des marges automatiques, à la place du comportement de chacun des axes. Le résultat sera le même, avec un code encore plus simple.
body {
display : flex;
margin : auto;
}
Gérer le Débordement
Pour finir, j'aimerais aborder un élément important, qui est le débordement de votre contenu. Chaque composant sur votre axe va prendre une certaine place. À un moment, votre axe sera complet, et il ne pourra pas contenir d'autres éléments. Dans ce cas, vous devez préciser le comportement à adopter pour les prochains blocs, au travers de la propriété flex-wrap. Voici les valeurs qu'elle peut prendre :
• nowrap : Les éléments seront systématiquement réduits, et tiendront toujours sur une seule ligne. Il s'agit de la valeur par défaut.
• wrap : Les prochains éléments seront envoyés à la ligne, comme lorsque vous écrivez du texte.
Il s'agit d'un détail, mais cette propriété peut vous aider à empêcher un bloc trop volumineux d'apparaître au mauvais endroit de votre site.
<!DOCTYPE HTML>
<html>
<head>
<style>
body {
display : flex;
flex-direction : column;
justify-content : space-around;
align-items : center;
width : 600px;
height : 900px;
border : solid black;
} [class*="container"] {
display : flex;
width : 500px;
height : 100px;
border : solid black;
} .red-container {
justify-content : flex-start;
background : #FFDFDF;
} .green-container {
justify-content : flex-end;
background : #DFFFDF;
} .blue-container {
justify-content : center;
background : #DFDFFF;
} .yellow-container {
justify-content : space-between;
background : #FFFFDF;
} .magenta-container {
justify-content : space-around;
background : #FFDFFF;
} [class*="box"] {
width : 100px;
height : 100px;
} .red-box {
background : #FF3F3F;
} .green-box {
background : #3FFF3F;
} .blue-box {
background : #3F3FFF;
}
</style>
</head>
<body>
<div class="red-container">
<div class="red-box">
<div class="green-box">
<div class="blue-box">
</div>
<div class="green-container">
<div class="red-box">
<div class="green-box">
<div class="blue-box">
</div>
<div class="blue-container">
<div class="red-box">
<div class="green-box">
<div class="blue-box">
</div>
<div class="yellow-container">
<div class="red-box">
<div class="green-box">
<div class="blue-box">
</div>
<div class="magenta-container">
<div class="red-box">
<div class="green-box">
<div class="blue-box">
</div>
</body>
</html>
En tant que développeur, vous êtes désormais capable de centrer parfaitement des éléments dans leur conteneur en quelques lignes de code. Flexbox est peut-être une propriété récente, mais sa simplicité d'utilisation lui permet d'être utilisé chaque jour par de nombreux développeurs tels que vous. Je vous invite à la tester sur vos prochains projets, et vous verrez que vous ne pourrez plus vous en passer !
Écrit par Pythony le 08/12/2019.